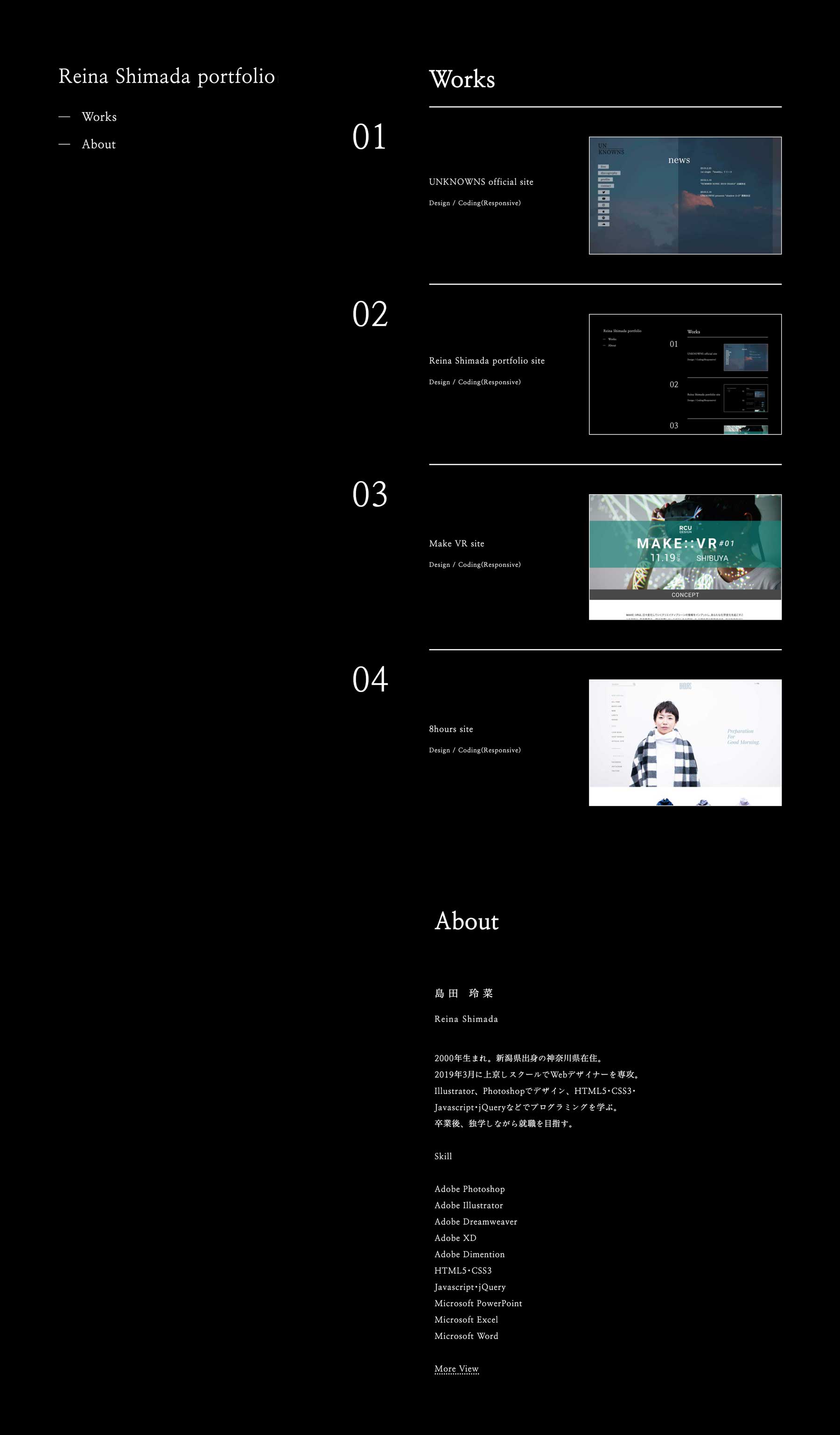
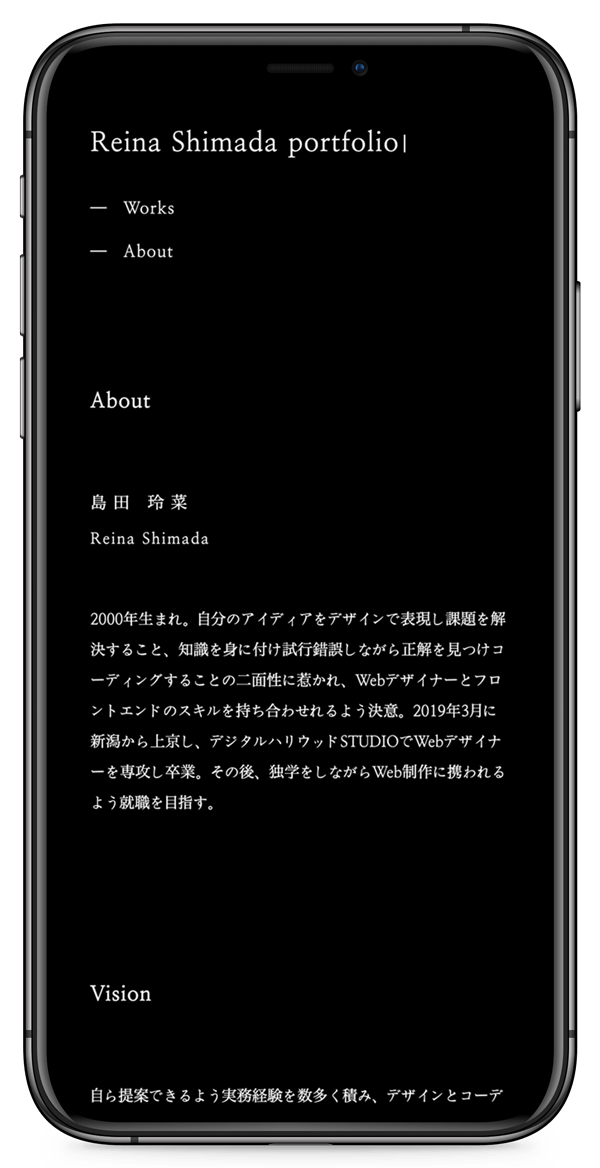
Reina Shimada portfolio site






分類 / Reina Shimadaポートフォリオサイト
担当 / デザイン・コーディング
制作期間 / 三ヶ月
使用ツール / Adobe XD・ Adobe Photoshop・ Adobe Illustrator・ Adobe Dreamweaver
使用言語 / HTML5・CSS3・Javascript
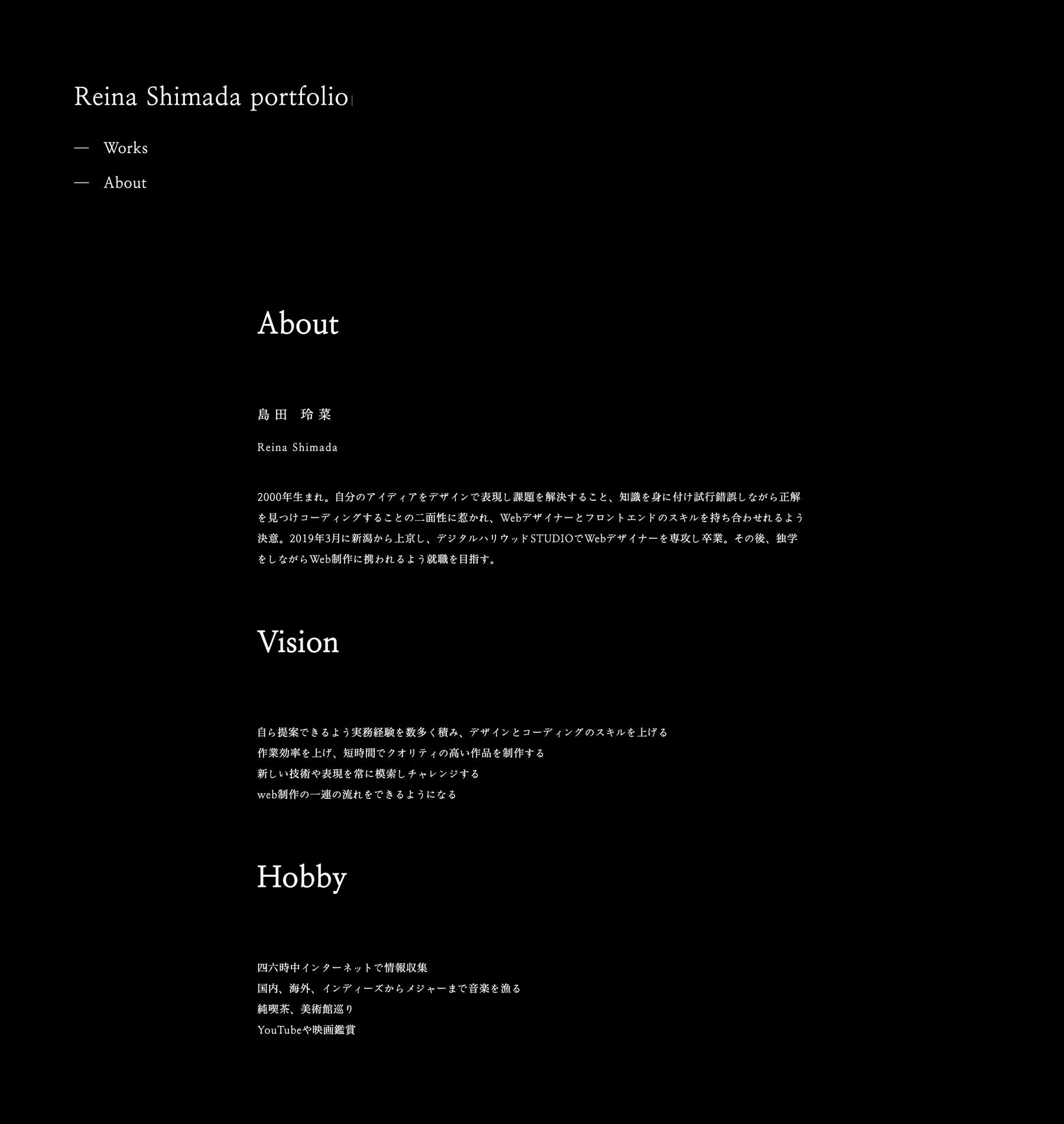
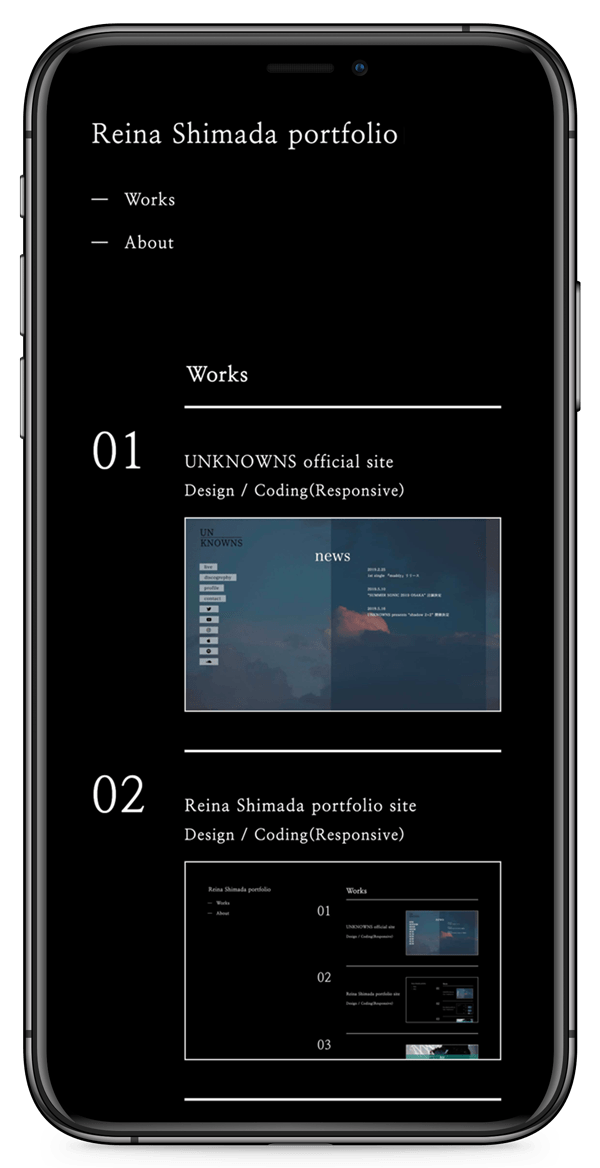
制作ポイント / 採用担当者、社員の方々に手短に自分自身のことを把握していただくために、Homeの1ページ目は簡単に紹介しページを短く、詳細は別のページという構成を立てました。
日常からシンプルなデザインが好みであるため、情報を端的に伝え、シンプルで余白を利用したデザインにしました。イメージ的には、映画のエンドロールのように、背景色が黒に文字の色を白にしましました。シンプルな中で印象を持ってもらうために、Reina Shimada portfolioの部分をJavaScriptでタイプアニメーションを行い、CSSでworksのナンバーをスクロールに合わせてセクションごとに固定し、デザイン全体のアクセントになるよう実装しました。デザイン的にレスポンシブ対応にするのが大変でしたが、ブレイクポイントを三段階で実装することで崩れずにレイアウトすることができました。
前回のポートフォリオサイトをリニューアルした形になりましたが、より自分自身らしいサイトに近づいたかと思います。次回のリニューアルでは、サイト上で3Dの表現ができるよう勉強していきたいです。